Decoding the Welcome Screen
The Welcome Screen of Xamarin Studio and its successor, Visual Studio for Mac, is where developers’ journeys begin. This page delves into the evolution of this integral screen, spotlighting the designer’s role in its transformation and the intersection of design and code that brought it to life.
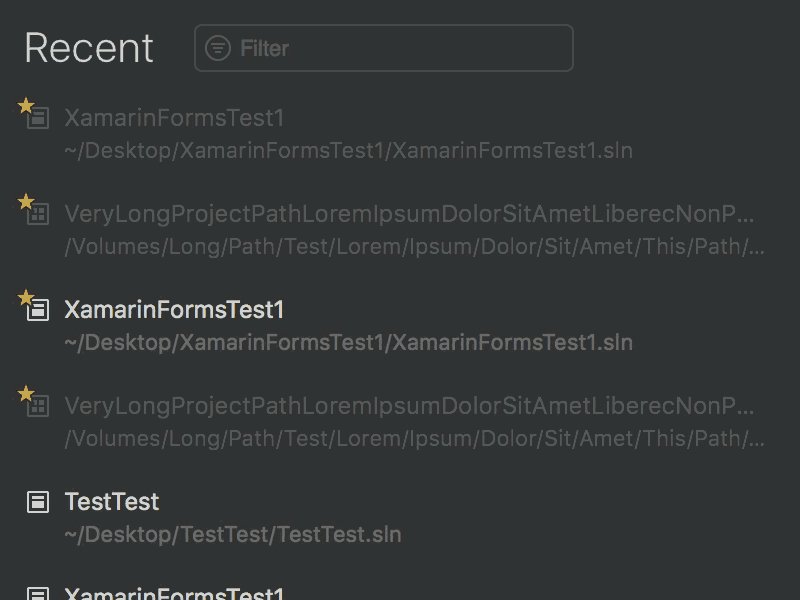
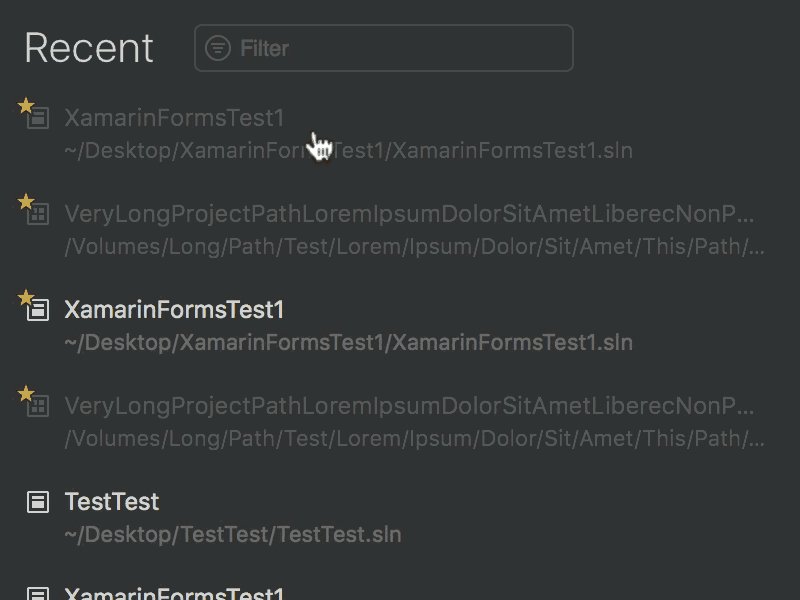
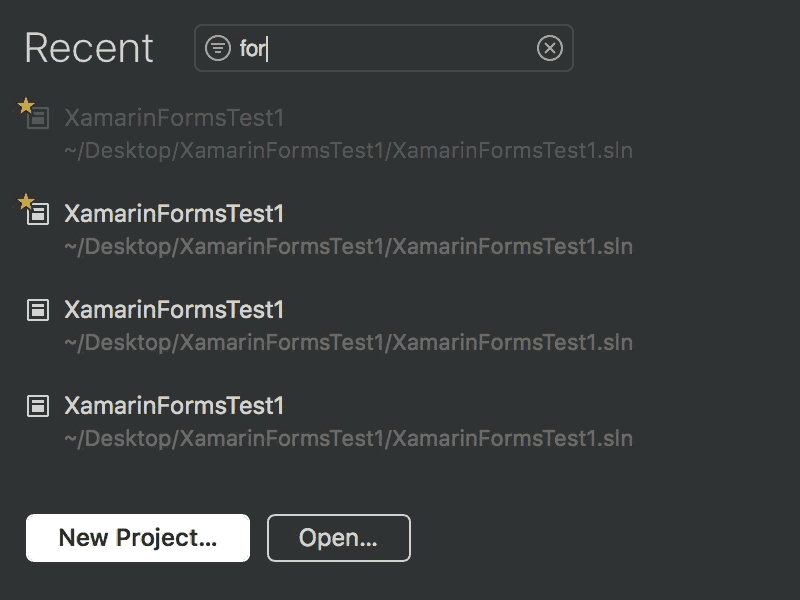
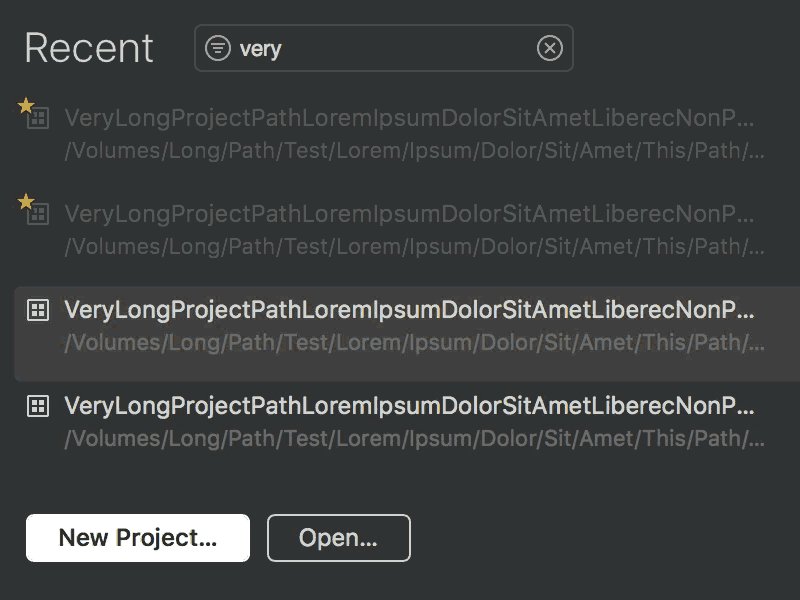
The Welcome Screen is the IDE gateway, offering quick access to recent solutions, learning resources, and pre-built apps. Its design is crucial as it sets the tone for the user experience.
Xamarin Studio: the genesis
Xamarin Studio was an innovative cross-platform Integrated Development Environment (IDE) designed for building native mobile applications with C# and F#. It provided developers with platform-specific SDKs, emulators, built-in UI design layouts, and a sophisticated code editor, making app development faster and more efficient.
Originating from the engineers behind Mono, Xamarin was acquired by Microsoft, becoming a critical tool for .NET developers aiming to create performance-driven apps for iOS, Android, and Windows.
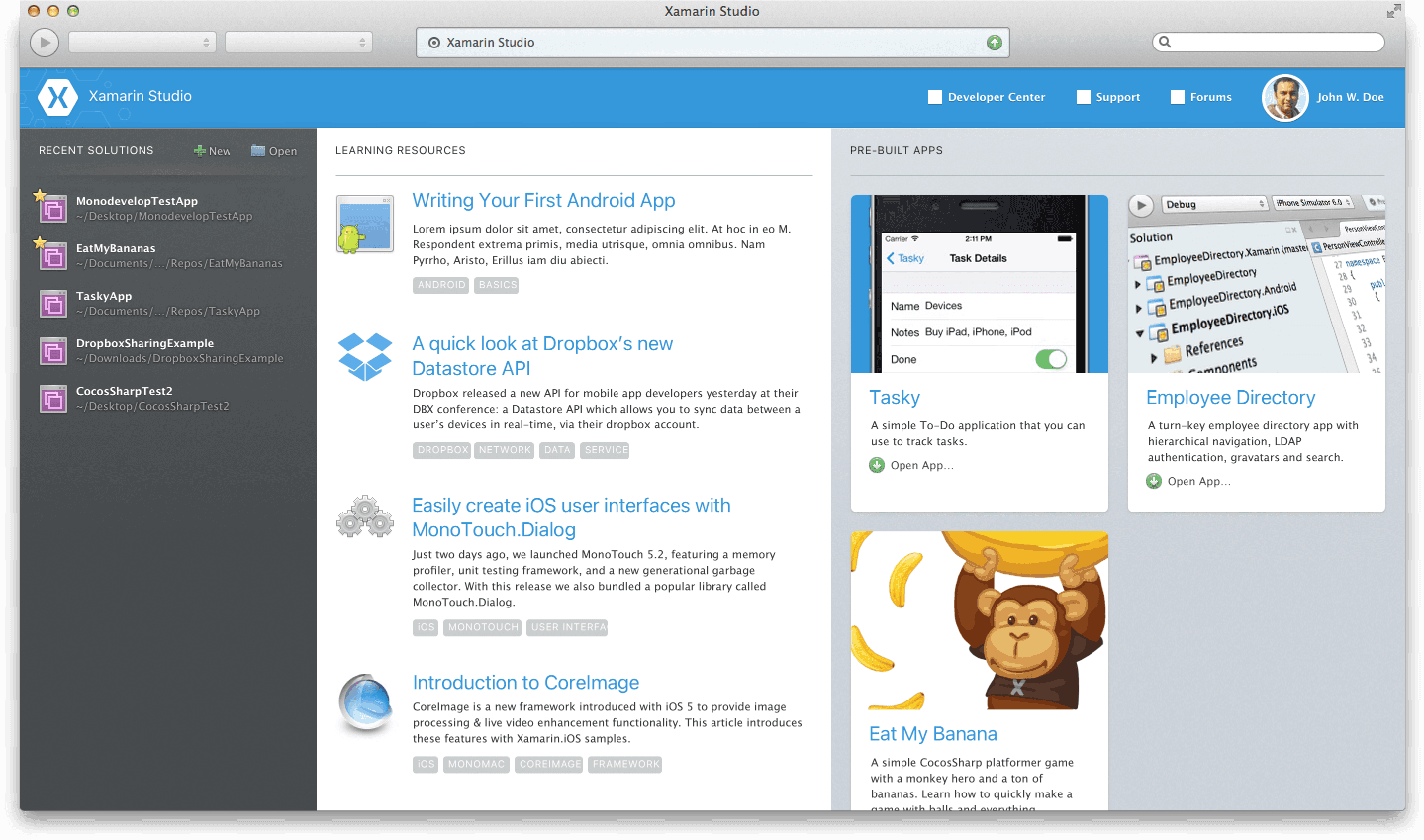
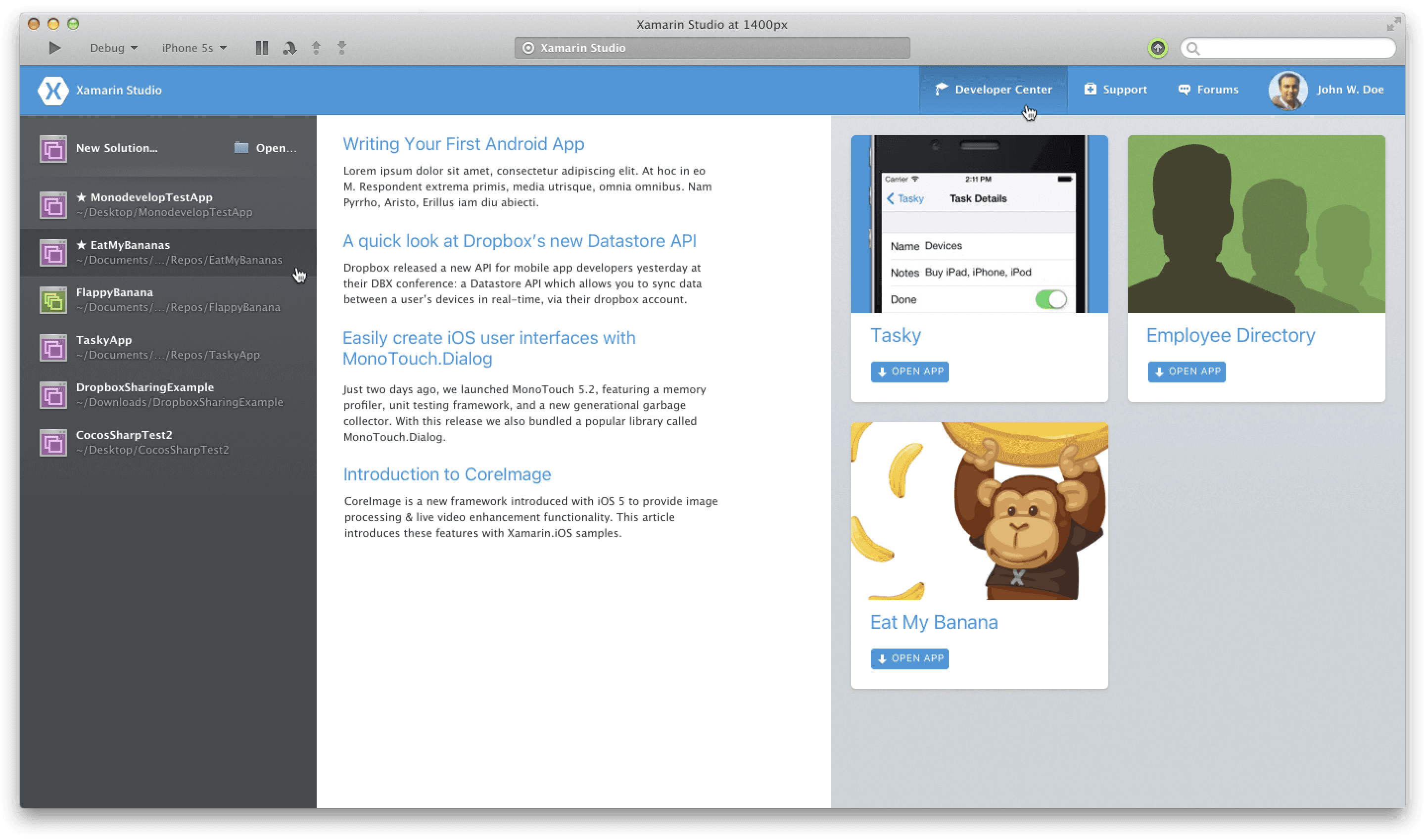
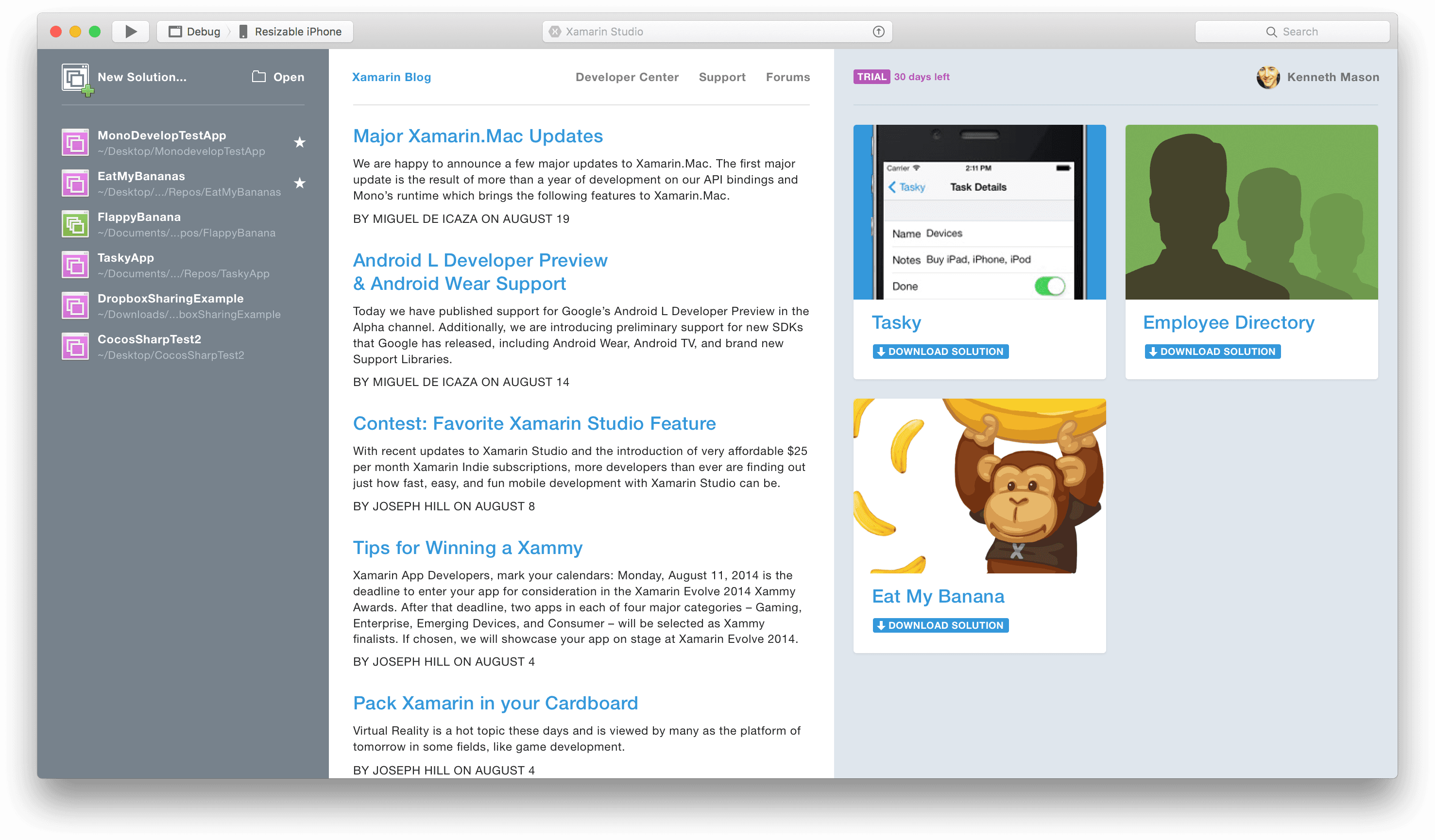
Xamarin Studio 4
My work on Xamarin Studio 4 (released in 2013) began my journey with Xamarin. This version introduced key enhancements that refined the mobile app development workflow. It featured a sleeker user interface and sophisticated code editing tools.
My focus was optimizing developer interactions, improving project integration, and bolstering overall IDE performance, setting the stage for the seamless transition to Visual Studio for Mac.
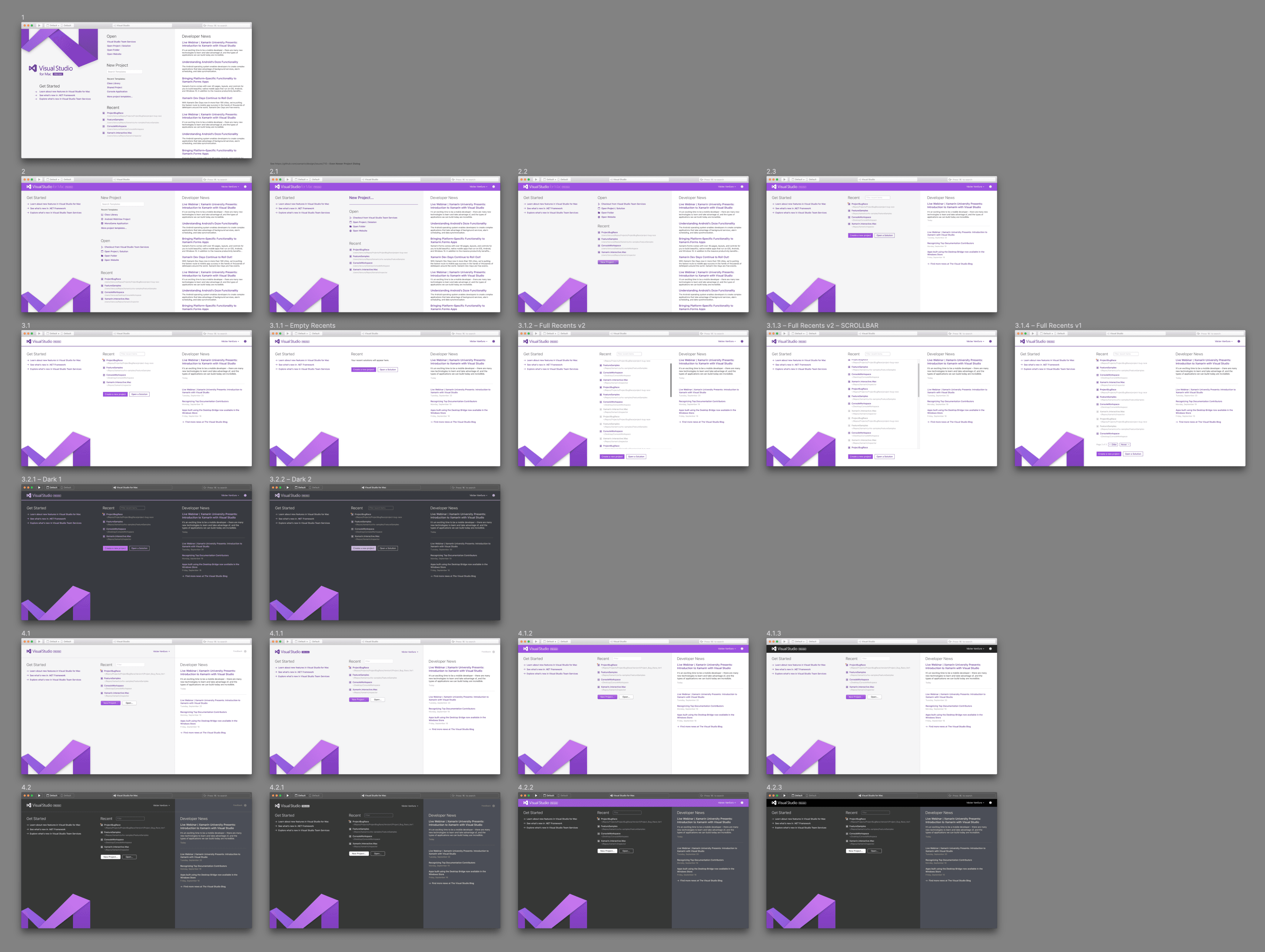
We iterated through many designs for the Welcome Screen until we settled on the one shipped with Xamarin Studio 4.
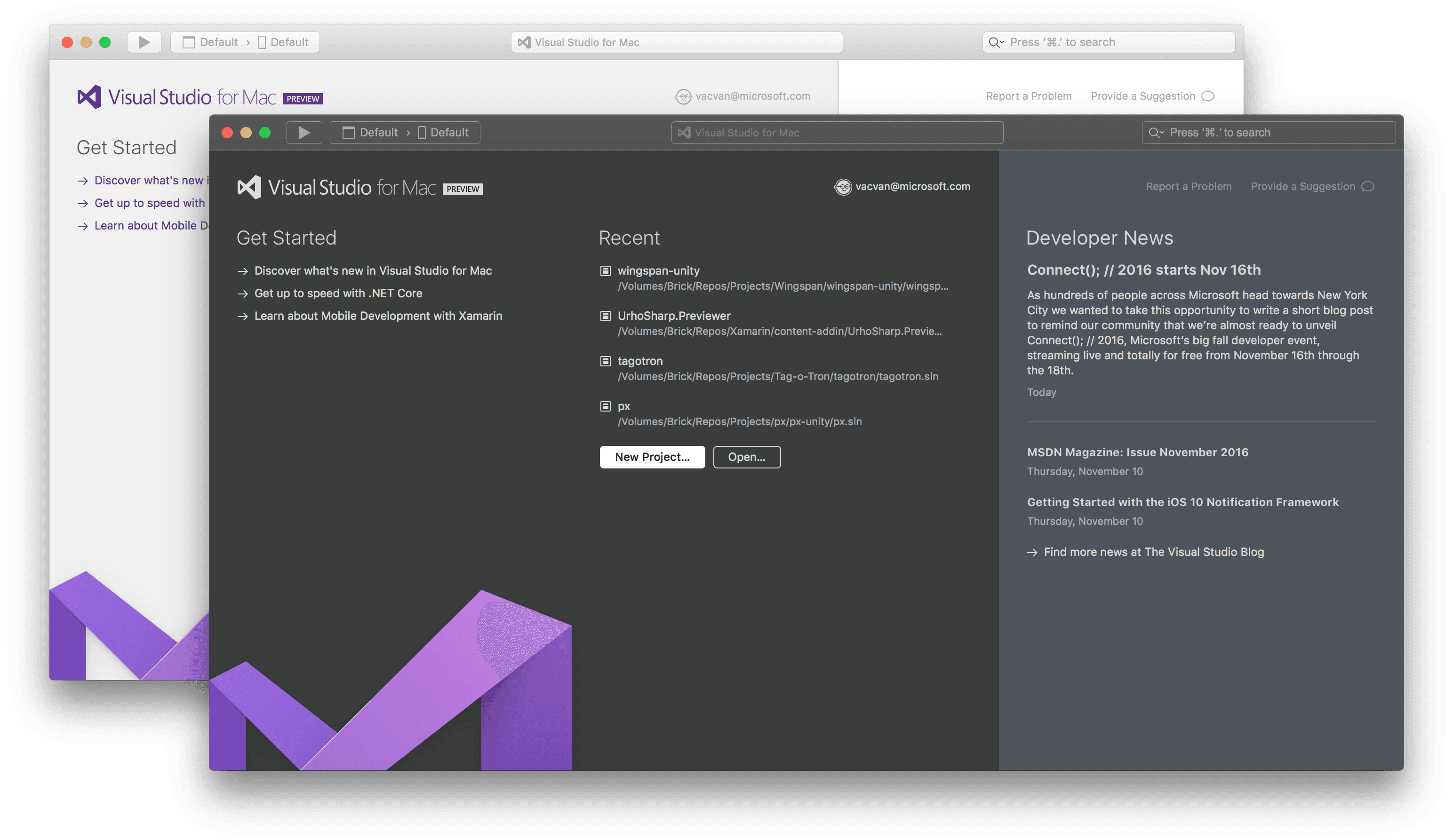
Transition to Visual Studio for Mac
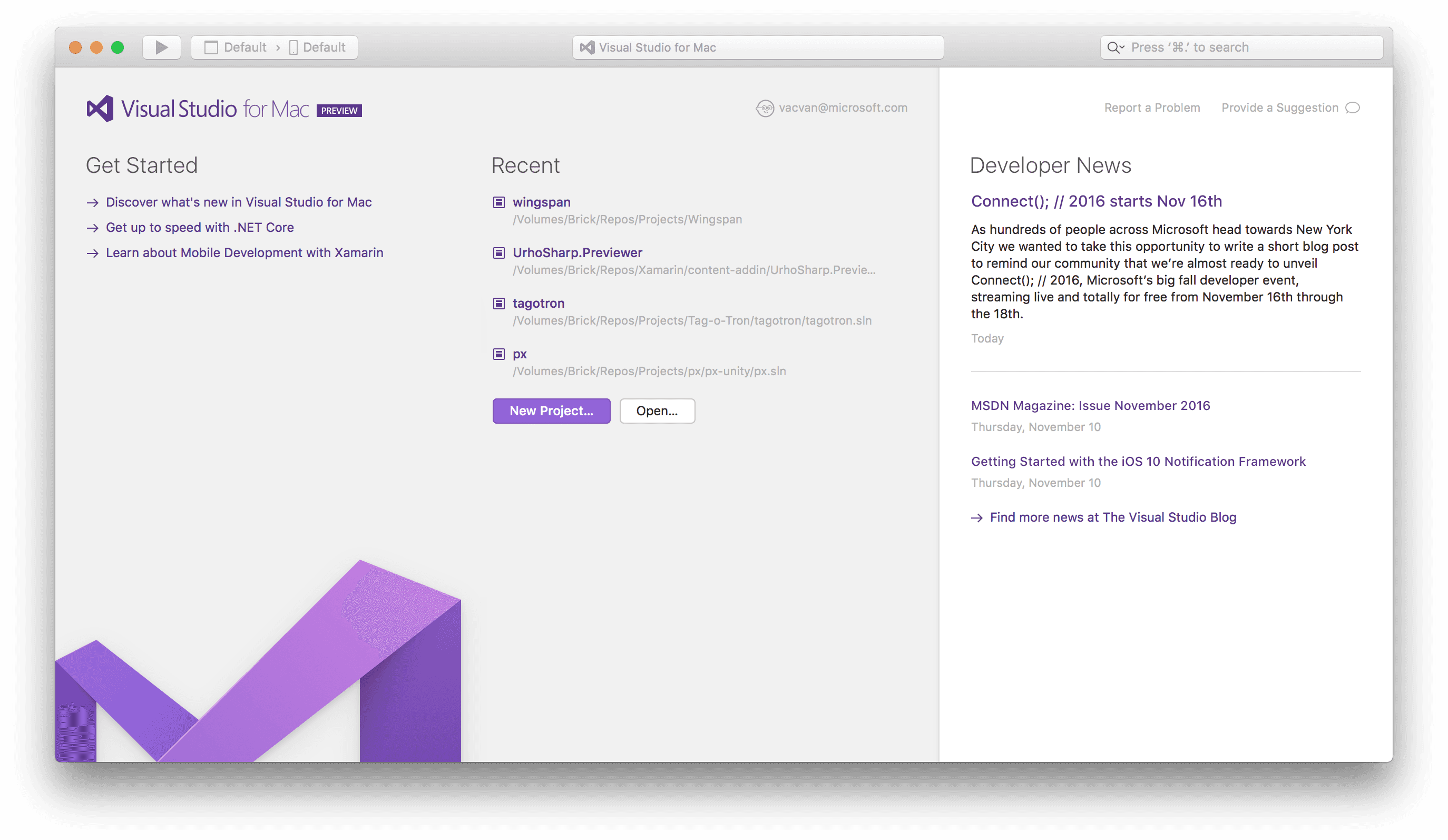
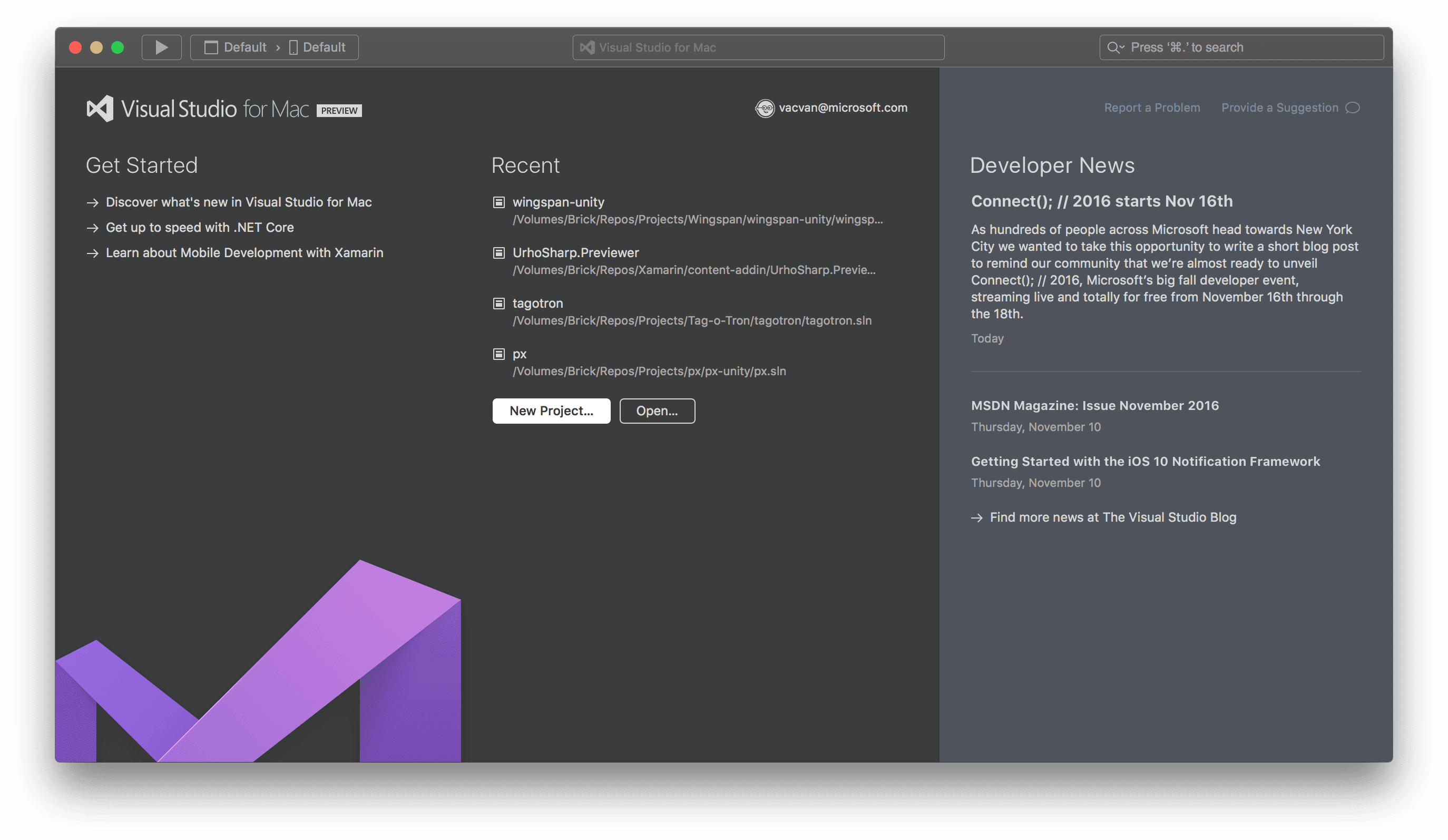
The transformation of Xamarin Studio into Visual Studio for Mac honored a new design chapter, including introducing a versatile dark UI theme. This evolution facilitated developers’ transition to more recent frameworks, emphasizing design continuity and ease of project migration.
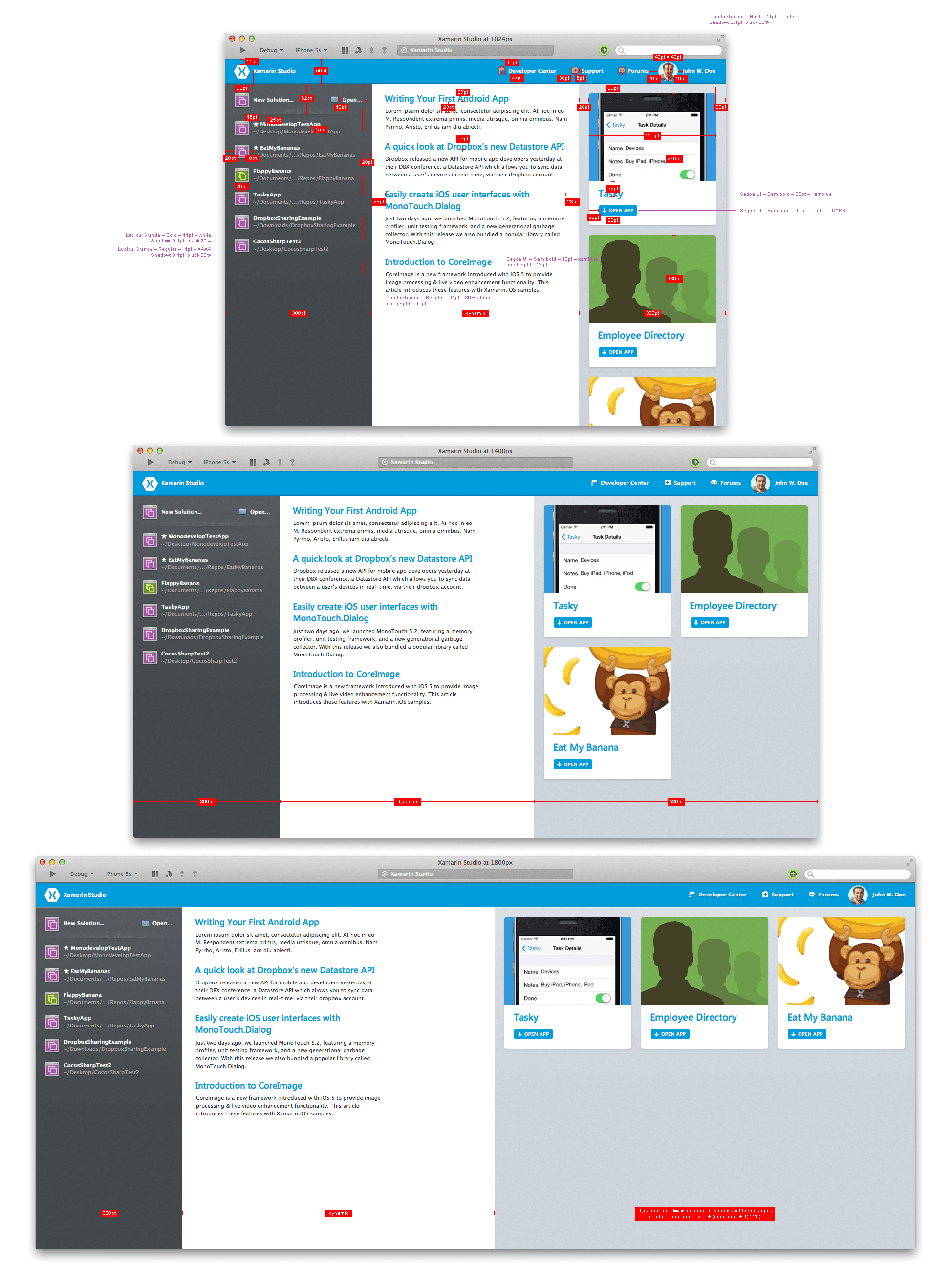
Redlines and wireframes: behind the scenes
Wireframes and redlining are cornerstones in the UI/UX design process, serving as critical communication tools between designers, developers, and stakeholders.
Wireframes provide a skeletal page layout and functionality structure, often lacking in color, graphics, or typographic styles. They are important because they lay the foundation for the design process, allowing designers to map out the user interface and experience without being bogged down by aesthetic details. Wireframes help prioritize content, functionality, and user flow early in the development process, making it easier to iterate and refine the design based on feedback. They are instrumental in ensuring the end product is user-centric, facilitating a clear understanding of how users interact with the application.
Redlining is the practice of creating detailed documentation that outlines the specific visual details of a design. It includes exact measurements, color codes, font sizes, and spacing, ensuring the developers can precisely replicate the intended design. Redlining is essential because it acts as a blueprint that guides the development process, reducing ambiguity and minimizing the risk of discrepancies between the original design and the final product. It is particularly crucial in complex projects with numerous elements and interactions, where consistency in the user interface is key to a cohesive user experience.
The implementation journey
I reimagined the Welcome Screen and brought it to life through HTML/CSS/TypeScript coding. This approach, while not native, allowed for rapid development and iteration.
However, it also came with challenges, such as the HTML core’s substantial memory usage, which was a trade-off for several years of effective performance.
The journey from Xamarin Studio to Visual Studio for Mac involved continuous improvement and attention to detail. The Welcome Screen evolved into a more engaging and intuitive interface through each stage. This commitment enhanced the developer’s first point of interaction and set a precedent for fusing functionality with aesthetic appeal across the entire IDE.