Conclusion
As the lead designer, I played a key role in exploring and integrating new design concepts for Visual Studio for Mac, influencing the significant redesign of Visual Studio for Mac 17 with a blend of Fluent Design System and macOS design principles.
Key development phases
Pioneering the Transition to Figma: Along with Hylke Bons, I led the shift from Sketch to Figma within Microsoft, revolutionizing UI/UX design processes through Figma’s real-time collaboration and cross-platform compatibility.
Challenges in Design Adaptation: Navigating the integration of Fluent into developer tools posed unique challenges, especially in adapting to compact, information-dense interfaces for professional developers.
Impact and legacy
The journey culminated in my significant contribution to the redesign of Visual Studio for Mac 17, setting a precedent for future design directions and showcasing the potential of adapting design systems across different platforms.
The Xamarin acquisition and Figma’s groundbreaking introduction
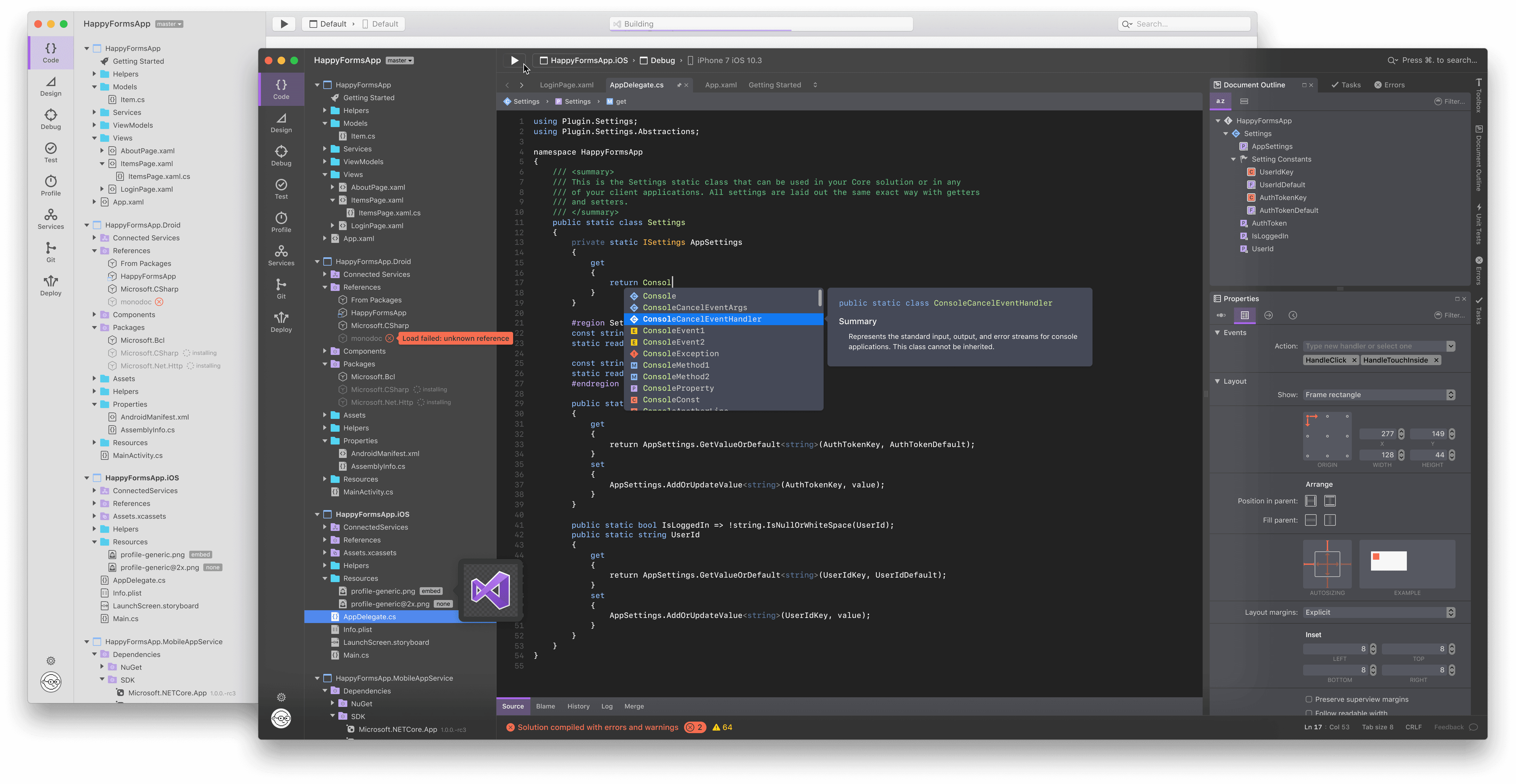
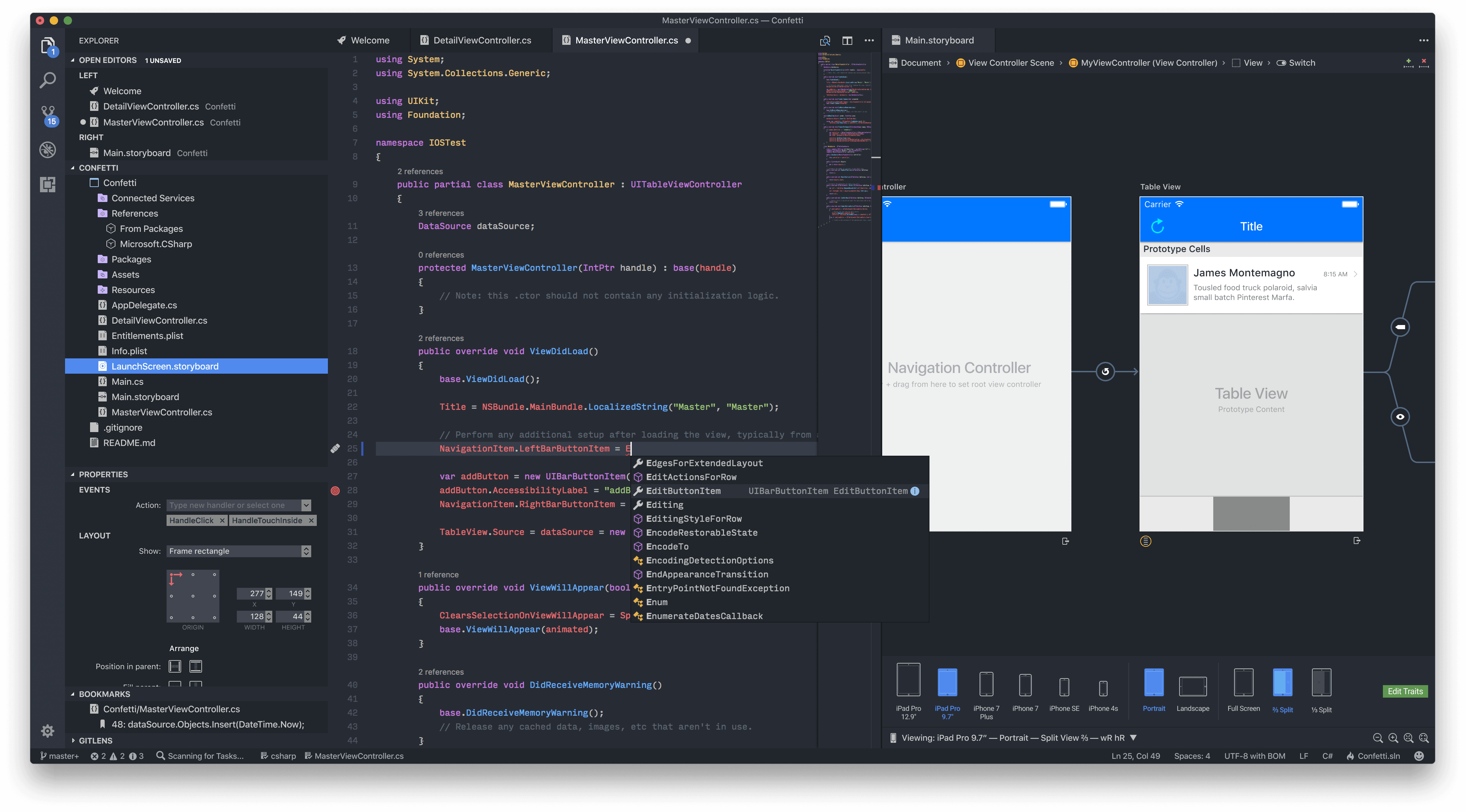
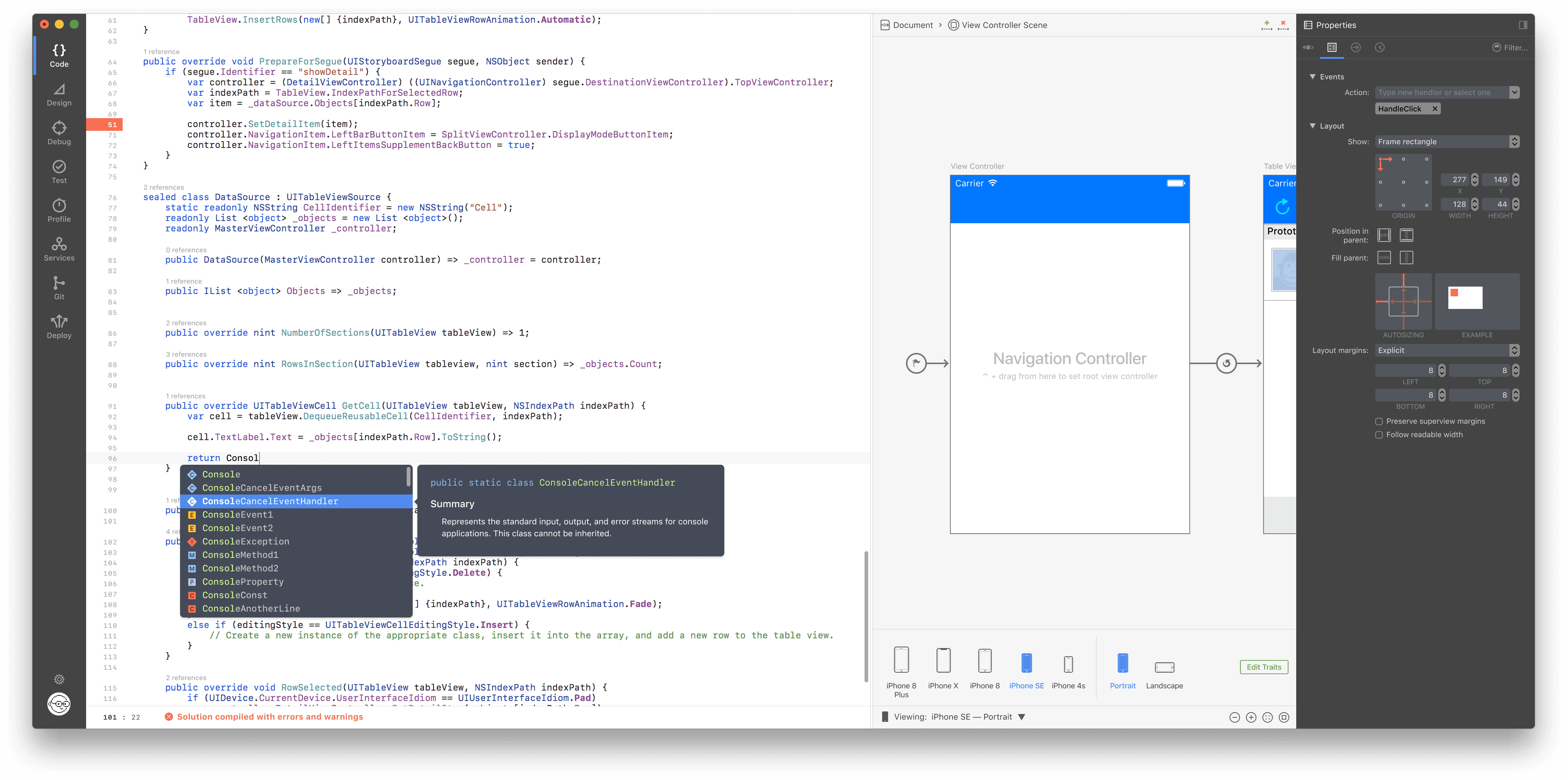
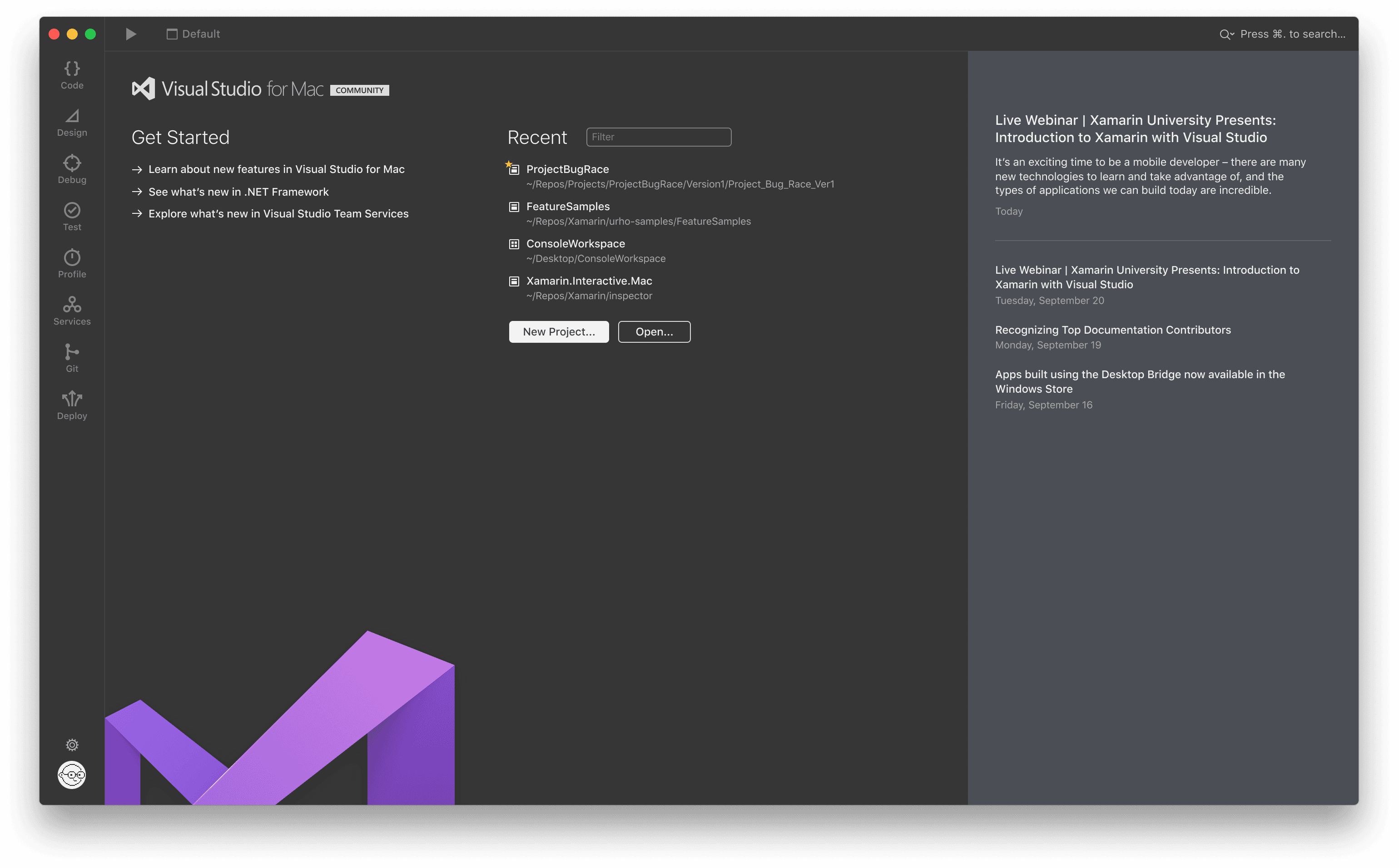
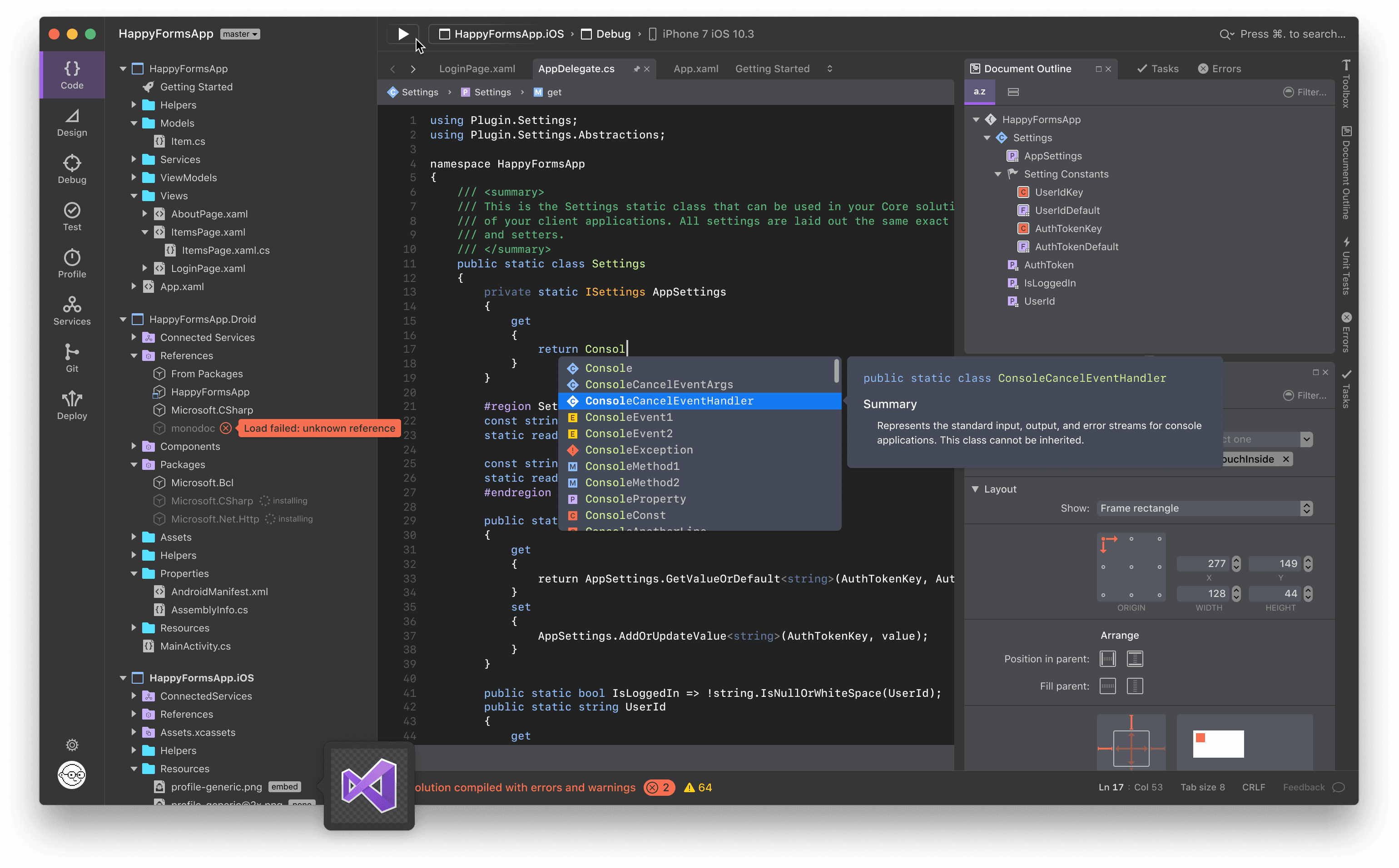
As Design Lead, I led the exploration and integration of new design concepts for Xamarin Studio, which we soon rebranded as Visual Studio for Mac. This journey was more than just a design overhaul; it was a pathway to redefining the user interface of our developer tools. While directly implementing Fluent was not the end result, my efforts and experiments significantly influenced the later redesign of Visual Studio for Mac 17, which blended Fluent principles with modern macOS design.
The acquisition of Xamarin by Microsoft in February 2016 was a milestone, not just for Microsoft but for the entire community of mobile developers. This move opened new avenues for C# developers and others to leverage Xamarin’s technologies in creating cross-platform mobile applications. It represented a substantial leap towards unifying development experiences across different operating systems, making Visual Studio for Mac an even more versatile and powerful tool for developers.
Hylke and I were the first within Microsoft to transition from Sketch to Figma for UI/UX design. The company approached design in a revolutionized way after this pivotal shift. Figma’s real-time collaboration features and cross-platform compatibility brought about a new era of efficiency and fostered an environment of seamless teamwork and creativity. Our early adoption and success with Figma demonstrated its immense potential, setting a new standard for UI/UX design processes at Microsoft.
Navigating the design transformation
My journey with the Fluent Design System, introduced by Microsoft in 2017, was about understanding and interpreting its principles for professional developer tools. Adapting Fluent’s design, initially intended for consumer applications, to meet the compact and information-dense interfaces developers require posed unique challenges.
Insights from the Redmond workshop
The Redmond workshop, a collaborative effort across Microsoft’s design teams, was vital in exploring how Fluent could be adapted to professional-grade applications. This experience was enriching and instrumental in our design process, shaping our understanding and approach to integrating new design concepts into developer tools.
For an in-depth exploration of the challenges and creative solutions involved in adapting the Fluent Design System to Microsoft’s suite of developer tools, I highly recommend reading Jamie Young’s insightful article, The Same, Only Different. Jamie, a member of Microsoft Design, offers a fascinating perspective on the collaborative process and design considerations in this transformation. It provides valuable context and complements the insights shared in my own journey with Visual Studio for Mac.
Influence on Visual Studio for Mac 17
While our project did not result in a direct Fluent implementation for Mac, the research and development conducted provided valuable insights. These were later applied to the redesign of Visual Studio for Mac 17, where we drew from both Fluent’s and macOS’s design principles to innovate and adapt UI controls suitable for professional development environments.
Reflecting on the outcome and legacy
The focus on user-centric design and the lessons learned from experimenting with Fluent principles set a foundation for future design directions. Although we didn’t create a Fluent-designed product for Mac, our efforts were instrumental in influencing the user interface of Visual Studio for Mac 17, showcasing the potential of adapting design systems across different platforms.